You might have been hearing a lot about web accessibility lately in the news. There has been a huge increase of lawsuits against website owners to make their website compliant to web accessibility best practices. While most of these lawsuits aren’t based on anything other than a quick cash grab by greedy lawyers, it’s still very important to be aware of web accessibility when you’re running a website.
The days of ignoring web accessibility are dead! You can’t simply say “web accessibility doesn’t matter for my website”. You can’t control who visits your website, so it’s important to make it usable for everybody.

WordPress and Web Accessibility
The WordPress community is one of the biggest communities helping to bring accessibility into the mainstream. You can read about their mission on their website (https://make.wordpress.org/accessibility/handbook/). When you attend a Wordcamp conference there will most likely be multiple talks about web accessibility. It wasn’t until I attended a few Wordcamps that I took accessibility serious, I always thought web accessibility only mattered on government websites.
Why Accessibility is a Good Thing
If you spend some time and use the latest best practices to make sure your website is compliant, you will be rewarded in multiple ways. Below are a list of some things that will happen once you invest in your web accessibility:
- Better user experience for everyone
- Help screen readers understand your content
- Increase your SEO rankings
How Web Accessibility Helps With SEO
You might be asking yourself “how will this help with my SEO?”. Google loves websites that are user friendly and web accessibility compliant. You can see a decrease in bounce rates from your visitors, which is a ranking factor in Google search results. It’s also an opportunity to beat competitors in your market. In most cases, your competitors won’t have a website that’s compliant.
Learn how to improve your website’s SEO by signing up for our SEO Audit
How to Check Your Website for Accessibility
Now that you understand why web accessibility is important for your business, I’ll give you a list of my top 3 tools to scan your website. These 3 tools are free and will give you the needed documentation to help you fix any errors on your website.
WAVE Web Accessibility Tool

This is my favorite tool to run scans. It’s fast and has great documentation. They offer an online scan and browser extension. I normally just stick with the online scan, I don’t like to use browser extensions unless I use them daily.
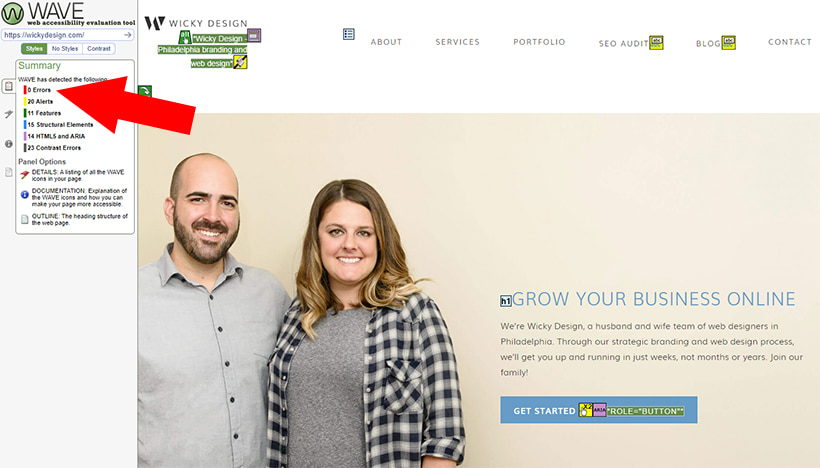
Running a scan is really easy, just enter your URL and it will redirect you to a new page with your results. On the left side panel it will display any errors that need to be fixed. If there are any errors that need to be fixed, you can click the details button (flag icon) and it will allow you jump straight to the errors on the page. Once you fix the errors, run the scan again to make sure your website doesn’t have any errors.
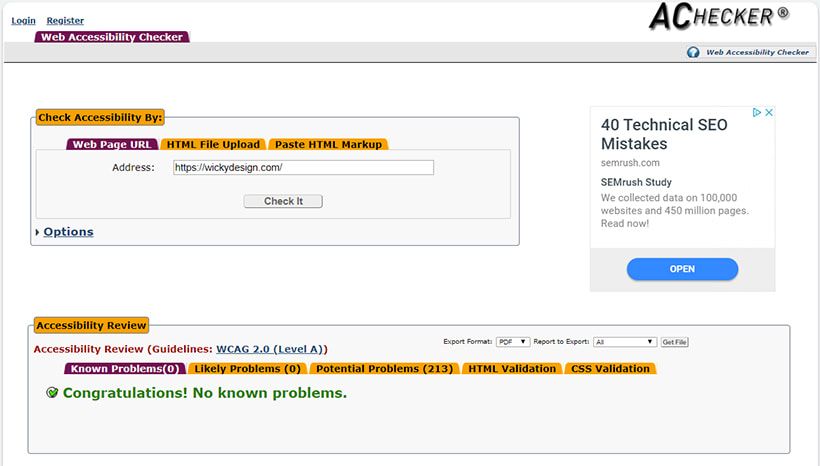
AChecker

This tool is slower than Wave but is a great alternative. It’s possible that this tool will give you slightly different results. I believe this tool is just reading your raw code and not rendering your code. In other words, if you are using hidden elements for screen readers it will still read the code and give you errors.
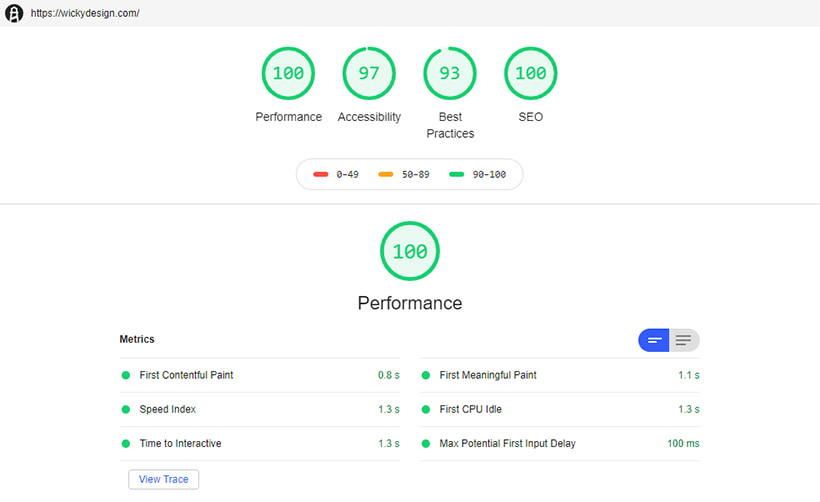
Lighthouse Audit

Google has a very handy tool built into the Chrome browser called Lighthouse Audit. To access the audit tool press F12 and click the Audit button in the menu system. After you run the scan it will give you detailed report on your website performance, accessibility, best practices and SEO. Click on the accessibility tab and it will give you detailed information about your results.
Those are my top 3 web accessibility tools. If you’re having problems fixing your errors or don’t want to deal with touching any code, it’s possible that a WordPress plugin can help you get rid of those errors. I would recommend the following plugin (WP Accessibility) to help you with your web accessibility errors.
Note: This plugin might not fix everything on your website, but it’s worth a shot!
Accessibility Ready WordPress Themes
If you’re using WordPress and can’t figure out why/how to fix these errors, in most cases it’s your theme’s code that is causing all the problems. If you have an old theme and the developer didn’t think about web accessibility when they built the theme, then we can only recommend you use a modern theme that can pass web accessibility out of the box. Below are some great themes that take web accessibility seriously:
Conclusion
Make sure that your website is following the best practices for web accessibility. In some cases it will be cheaper to rebuild your website than trying to fix an outdated theme. If you have any questions or need help with your website, contact us today!
Get a comprehensive, custom SEO report for your website.
Additional Reading:
Why Alt Tags Are Important
How Schema Helps SEO
How Google Reviews Help SEO