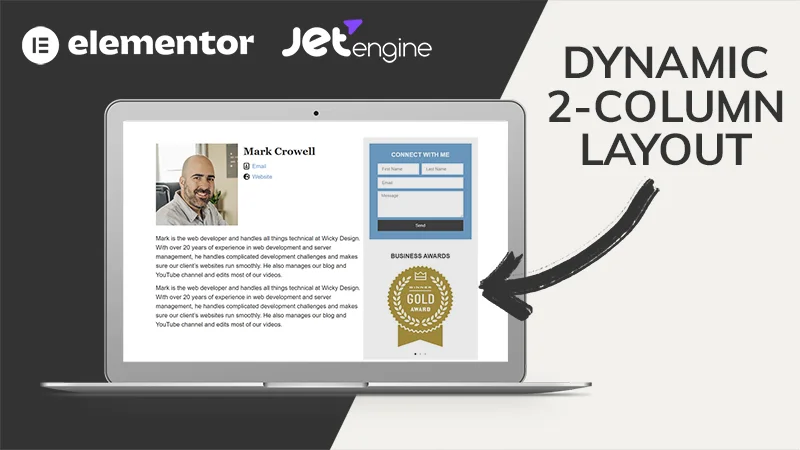
In this JetEngine tutorial, I’ll demonstrate how to add dynamic colored taxonomy borders to your listings grid. I’ll also walk you through creating a custom animation that activates when you hover over each listing.
Get Elementor Pro
Get JetEngine
Timestamps:
- 0:00 Introduction / Demo
- 1:08 Create ColorPicker Taxonomy
- 3:02 Add Color to Taxonomies
- 4:27 Add Dynamic Colored Border
- 8:53 Add CSS Animation
- 12:46 Enable Overflow Hidden
CSS Code
.top-border {
left: 0%;
transition: left 0.6s ease;
}
.main-card:hover .top-border {
left: 100%; /* Move out of view when hovered */
}
@media screen and (max-width: 1024px) {
.top-border {
transition-duration: 0s !important;
}
}