You might have come across the word Schema and thought “What is Schema?“. In simple terms, schema is a special code that you can add to your website to help search engines better understand your content.
Don’t worry, you don’t have to be a computer engineer to use schema. At first, it might seem scary, but it’s very easy to use. When I first started to learn about Schema I was very overwhelmed, but after a short period of time I started to see the value in using it and why it’s very important for SEO.
Okay, let’s get this out of the way. If you add Schema to your website you won’t automatically get a boost in rankings. This isn’t a quick hack in order to rank faster in Google. Just like anything else in SEO, it will take time to see results. By using schema, you are helping Google better understand your content and feeding data straight into their algorithm.
Advantages of Using Schema
Below are some of the huge advantages of using Schema on your website:
- You can increase your overall click-through rate because of rich snippets in search results.
- Your website can be included in exclusive platforms such as Google Events.
How to Add Schema to Your Website
There are multiple ways to add schema to your WordPress website:
- Free plugins – There are tons of free plugins that will give you the ability to add schema markup to your website.
- Paid plugin – I highly recommend the paid plugin Schema Pro. It’s an automated schema plugin, so you only need to set up it up once and it will automatically create the needed schema on your new posts and pages.
- Manually – You can always add schema markup code manually. This process is more advanced but will give you full control.
Note: Even with the schema plugins you might still need to manually add schema code to your website, depending on the type of schema.
This isn’t to scare you, but there are hundreds of different types of schema markups. You can read all about them here (https://schema.org/docs/full.html). Don’t worry! In most cases you will only need to know how to use a handful of Schema types for your website.
Below are my top 5 schema types:
Review
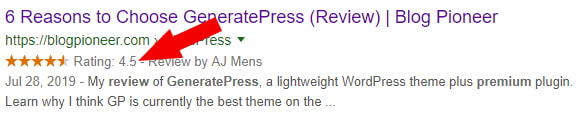
The review snippet is the most commonly used but also the most misused snippet. I would say the majority of websites aren’t using the review snippet correctly, even large corporate websites. Google is very clear on how to use the review snippet correctly. Visit the Google Review Snippet page for more detailed information.
Below is an example of review snippet in a Google search:

As you can see, these types of review snippets help you stand out and will increase your overall click-through rate.
Below is a list of the allowed review content types:
Another really important thing to keep in mind is everything you include in your structured data markup, must be displayed somewhere on your website. If you start to look around you will notice that tons of websites aren’t showing the review information on their website. They are hiding the review information from being displayed on the website. This is a violation of the Google guidelines and they will take a manual penalty on your website. So, don’t hide your reviews inside your structured data.
Product
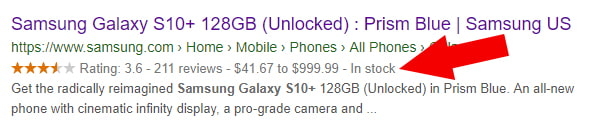
Another really popular schema is product markup. This is great if you have a product and would like to show users things such as price, availability, and review ratings right in the Google search results.
Below is an example of the new Samsung phone:

The product schema is a must-have if you have an eCommerce website.
Recipe
The Recipe schema markup, of course, is used only if your website is based around recipes. With this schema markup, you have things like reviewer ratings, cooking and preparation times, and nutrition information on Google search results.
Below is an example of a Recipe snippet:

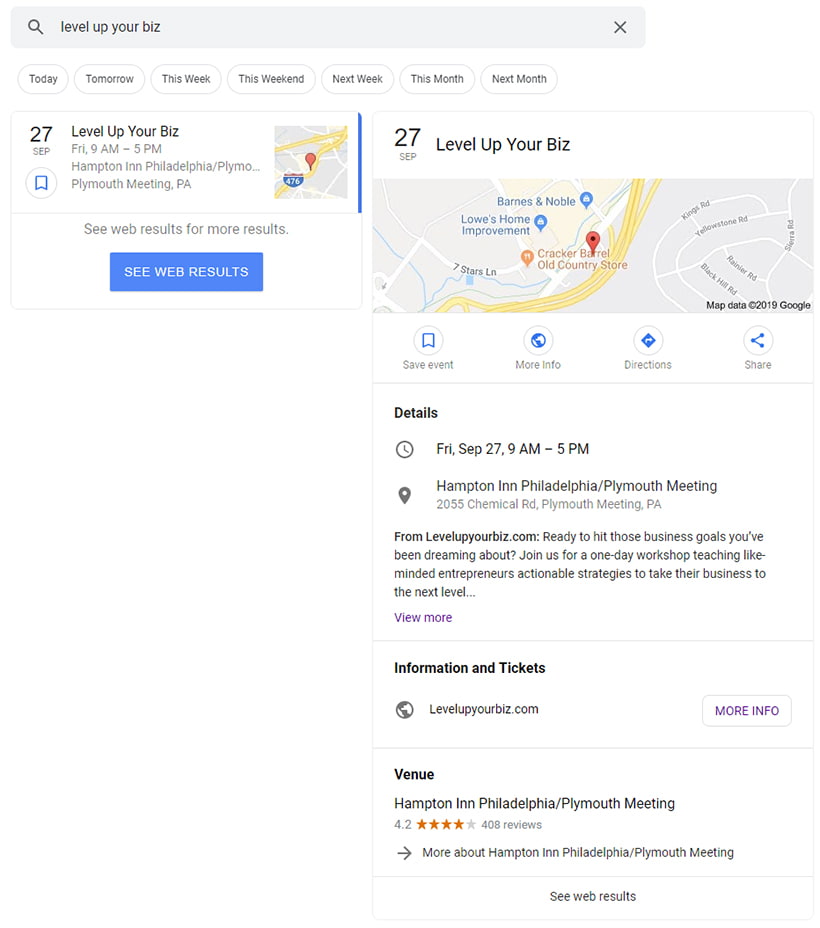
Event
The event markup is one of my favorite schema types. The main reason I like this schema type is that it will allow you to display your event inside the Google Events system. This is a unique platform that requires schema markup.
Below is an example of an event snippet I created for our upcoming event:

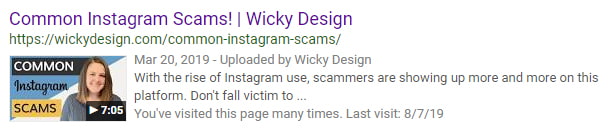
Video
If you’re using video on your website, it’s important to either use an embedded Youtube video or using the video schema markup, or both! Google has stated that if you embed a Youtube video you can also add your own video schema markup, they said the more structured data you feed it the better!
Below is an example of a video snippet from our website:

How to check your schema markup
Google has a free tool to check your schema (Structured Data Testing Tool). I highly recommend you check your schema code after you publish your pages. This tool will give you any errors that you need might need to fix.
Conclusion
As you can see Schema isn’t that scary. At first, it might seem like a lot of work, but if you use a plugin like Schema Pro you can forget about it and the plugin will do most of the work for you automatically.
Be sure to sign up for our SEO Audit to learn how your business ranks for 50+ key SEO metrics.
Save to Pinterest